ウェブブラウザのリファラー
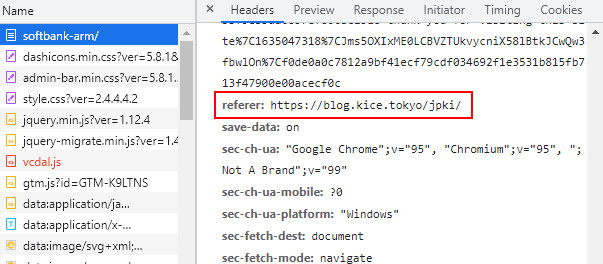
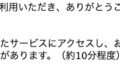
ウェブブラウザでウェブサイトを閲覧したとき、その直前に表示していたページのURLはリファラー情報で取得できます。リファラー情報は、ブラウザのデベロッパーツールで確認できます。

referer
ここ数年、リファラー情報の取得が難しくなりました。具体的には、ウェブブラウザのデフォルト設定が厳しくなり、リフィラー情報がほどんど取得できなくなりました。
Referrer-Policy
リファラー情報の制御は、HTTP の Referrer-Policy ヘッダーで行います。ここ数年間で人気のあるウェブブラウザのReferrer-Policyのデフォルト設定がno-referrer-when-downgradeからstrict-origin-when-cross-originに変更されました。
Edge
Edgeはv86(2020年10月9日リリース)からReferrer Policyのデフォルトがno-referrer-when-downgradeからstrict-origin-when-cross-originに変更されました。

Chrome
Chromeはバージョン85(2020年8月25日リリース)からReferrer Policyのデフォルトがno-referrer-when-downgradeからstrict-origin-when-cross-originに変更されました。
Referrer-Policyをいろいろ変更して動作を確認できるページが用意されています。
Firefox
Firefoxはバージョン87(2021年3月23日リリース)からReferrer Policyのデフォルトがno-referrer-when-downgradeからstrict-origin-when-cross-originに変更されました。
Safari
Safariはバージョン13(2019年9月20日リリース)で Intelligent Tracking Prevention (ITP)が導入され、Referrer Policyのデフォルトがstrict-origin-when-cross-originと同様に変更されました。

従来と同じようにリファラーを許可するには
ウェブブラウザのReferrer Policyを上書きします。htmlヘッダにメタタグでReferrer Policyを明示的に指定する方法が簡単です。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover"/> <meta name="referrer" content="no-referrer-when-downgrade"/>
リンク先のaタグにも注意が必要です。メタタグのReferrer Policyに関係なく、aタグにnoreferrerが設定されているとリファラー情報が制限されます。
<a href="#" rel="noopener noreferrer">